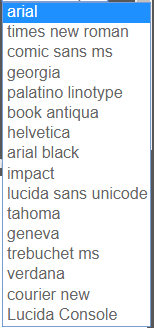
The current list of web-safe device fonts to choose from is

However, it’d be better to group some of these together as fallbacks in case a certain font is not installed. For example, Palatino Linotype and Book Antiqua are very similar, and some Macs call it just “Palatino.” So instead of having three separate choices, you can just have one referred to as “Palatino” in the menu. Wick can automatically load whichever specific font is available, like in this page.
Full proposed list below:
| Display Name | First Choice | Fallback 1 | Fallback 2 | Fallback 3 |
|---|---|---|---|---|
| Arial | Arial | sans-serif | ||
| Arial Black | Arial Black | Gadget | sans-serif | |
| Helvetica | Helvetica | Arial | sans-serif | |
| Segoe UI | Segoe UI | Helvetica Neue | Arial | sans-serif |
| Palatino | Palatino Linotype | Palatino | Book Antiqua | serif |
| Times New Roman | Times New Roman | Times | serif | |
| Georgia | Georgia | serif | ||
| Impact | Impact | Charcoal | sans-serif | |
| Comic Sans | Comic Sans MS | cursive | sans-serif | |
| Tahoma | Tahoma | Geneva | sans-serif | |
| Verdana | Verdana | Geneva | sans-serif | |
| Trebuchet MS | Trebuchet MS | Helvetica | sans-serif | |
| Lucida Sans | Lucida Sans | Lucida Grande | Lucida Sans Unicode | sans-serif |
| Courier New | Courier New | Courier | monospace | |
| Lucida Console | Lucida Console | Monaco | monospace |
Love this forum, btw. 
