yes it would

 !NEW UPDATE!
!NEW UPDATE! 

Update 1.2.1
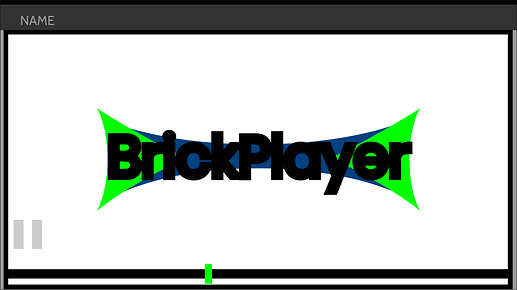
The new Update Adds FULLSCREEN! also a way easier way to add the animation!
Details
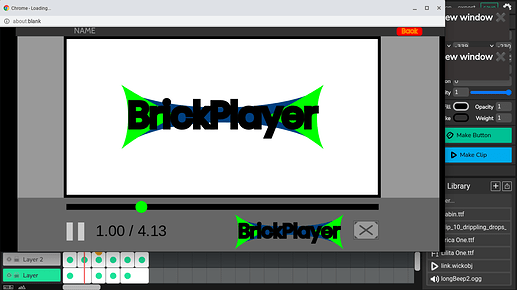
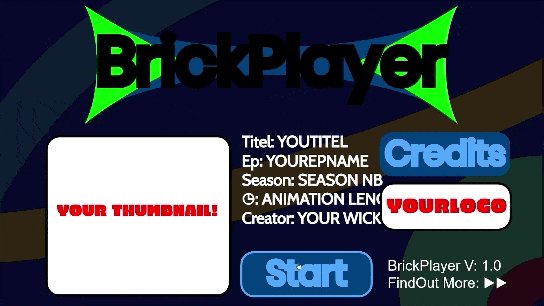
The bricklayer is an HTML player for your animations! The brickplayer Helps you sharing your animations Easier! with a Built-in timeline users can jump around in an animation!

How to use it?
Its easy! if you just want to play an animation that somebody send, click on start and the player will do the rest!
add an animation into the player
This is also easy at first you put your animation into the clip next to the main window. if your animation goes over the border just do some math and change the numbers in the code a bit ( even i can do that and I don’t know how to code xD ) for more information click Here
Add sound to the Player
GO into Default in the FilmClip were your animation is added and put in the name of your sound More for better instructions click Here
Download
 ▷
▷  NEWUPDATE
NEWUPDATE  ◁
◁ 
Html: Brick Player v1.212-12-2021_14-44-58.html (2.8 MB)
WickFile: Brick Player v1.212-12-2021_14-42-33.wick (567.0 KB)
Credits:
@Hamzah_Alani
@gamer_boi
@Watrmeln
@Jordy
@Brickstar_X
@BaronAWC
Top user Animations
Tag me under your Animation i will put a link into Top User Animations
 ▷
▷  NEWUPDATE
NEWUPDATE  ◁
◁ 
PLEASE give me FeedBack!
I made some edits to the new full screen feature
Description
-
Not in full screen mode:
- Zooming remains at 1 when not in full screen mode.
-
In full screen mode:
- Time line fades out and cursor is hidden when no interactions are made
- Window can’t be resized without exiting the full screen mode, which can be done by clicking
 or pressing escape.
or pressing escape. - The same timeline and play/ pause button are used in both full screen and non-full screen mode.
-
Slight vcam size adjustments.
-
Other slight visible edits (background).
Here’s the wick file:
Brick Player v1.212-12-2021_12-51-12.wick (562.6 KB)
it wont go out of full screen
Thank you so much again!!!
Oh yes, thanks for pointing that out!
(I didn’t notice since I tested it in html)
It should be fixed in this file -
Brick Player v1.2 (wick) (562.6 KB)
Brick Player v1.2 (html) (2.8 MB)
Thanks!!! can i give you somekind of special credit? you did so much!! and it would be a shame if it wouldnt get credited
i haven’t been keeping up with development, so I’m just curious, what did you use from me and how, the vcam?
yes, vcam.You helped us making the FullScreen so i of course credit you
If you shared an animation with the Brick Player, then make sure to tag me :D
Get it right here
Legal Stuff
We hope you like to use our player. but we wish for some things: Let the BrickPlayer Branding in your videos and let the credits page in, this is needed to credit the nice people who worked on BrickPlayer
DONT reupload the bricklayer as your Video player this would be very disrespectful to our team. but you can look into our code study it and then “Rewrite” it otherwise you wouldn’t respect copyright law me and my team have some rights to the project since we made it
HAVE FUN USING THE BRICKPLAY
I wanted to inform everybody that we have a new Team Member :D @Towim
He Will Help create the new update 2.0 (which will Reovluanize BrickPlayer).
@Towim will write some words about him self under this post sp stay tuned :>
Thanks @Brickstar_X! Hello BrickPlayer Team, I’m Towim and I’m a hobby Java, JavaScript and HTML Developer, which is still learning, so don’t overestimate me :). The Idea of the BrickPlayer 2.0 is that you don’t put your Animation into the BrickPlayer and instead you put the put the Brickplayer into the Animation.
Ok lets start developing BrickPlayer 2.0 first i need to know who will be in this Project :)
I hope the team: @gamer_boi @Jordy @Watrmeln @Hamzah_Alani will be there and help of course its not a must but it would be cool :> also if you have any questions about 2.0 pleas come to @Towim or me :)
ill help out with some coding.
- coder
- animator (if its needed)
- ui designer
0 voters
Ok good to know the Pool where everyone voted is this the position you want to be in? if yes we even have the work splitter up ( That’s great :D )
Here is the work we have to do:
-
Making the timeline work without to clip so users can just add it into the animation instead of adding the animation into the player
-
New Ui that works on ONE frame
-
Maybe Also new Code for the UI so that it can work on ONE Frame
-
some optimizing for The UI and Functions behind the Player
-
NEW WEBSITE (i do the website)
Now everyone just say what they want to do and we can start working :>
- TimeLine
- New UI
- Website?
- Optimization (have to discuss what we can optimize for this realise)
- simple coding (UI, etc)
0 voters
I might try to do a little bit of the timeline
Ok we have to wait until we have people for the timeLine we need some there in order to start to clear it out we probably just have to change some stuff at the timeline so it works on the whole Projetc