*this version of WickEditor we’re using is 1.18
Klicker12-6-2020_4-12-02PM (KringlePrinkle’s Edit).wick (199.9 KB)
Heeyo I discovered something~!
Apparently when making variables, you have to parent it to an object for it to work (i think?)
(eg: project.magic sets the variable magic to the project! man.power sets the variable power to the clip man.)
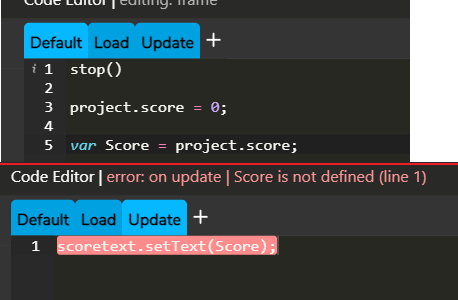
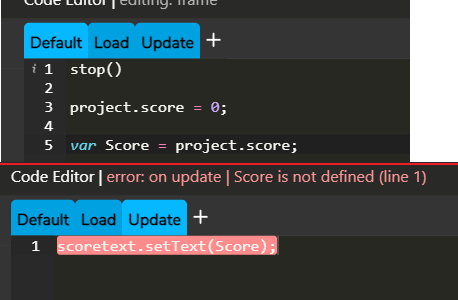
I thought i could set project.score as a variable Score for easier use but…

And I searched up about variables and apparently they can only be global if they’re not used inside a function.
(have you guessed why it doesn't recognize the variable score?)
*this is just an educated guess based on what i just learned about variables and wickeditor
Because the events used are ALL functions, making all variables local for each function.
this is (i believe) the reason why the variables are not called. since they’re not global variables, we have to write variables as (clip name/project).(variable name) for you to be able to get the variable stored in the object.
I might have to learn javascript soon, but for now if anyone else knows a simpler way to call variables in wickeditor, do reply in this thread.