I added all three of you, can you accept the invite?
where’s that
You probably got an email
And give me the login info to that account again github logged me out for some reason.
Can somebody tell me how the bots are going to work?
There are different ways for bots to work, which would really change depending on the moves and everything.
A simple awareness of location, random attack time, and reacting when colliding objects are the current basics of making a bot work.
My idea:
-
Game starts, bot in default position
-
Check if player is right or left of bot, take one of the three random actions:
-
- Attack:
-
-
- Distance attack (based on difference in x values)
-
-
-
- Normal attack (based on range)
-
-
-
- Random attack (random)
-
-
- Move:
-
-
- Away from player (to use an attack? or due to low health?)
-
-
-
- Towards an object/ collectible (to get an advantage)
-
-
-
- Above player or below (to use attack? defend? or get somewhere?)
-
-
-
- Random (random)
-
-
Awarness of player’s & own current health
-
- Attack mode
-
- Defense mode
-
- Low health mode:
-
-
- Retreat/ back away
-
-
-
- Defend/ attack
-
-
-
- Attempt to heal up/ go towards an object/ collectible
-
-
-
- Commit suicide/ give up (jump off the platforms and die for no reason)
-
-
-
- Random choice
-
-
- Player low health:
-
-
- Attack
-
-
-
- Have mercy (go easy if player is low)
-
-
-
- Random choice
-
-
Losing
-
- Respawn- reset everything
-
etc. etc. etc.
There’s more that I definitely forgot to include.
I made this without using any references, so I probably missed something (lemme know if so)
awc95014’s idea
- high health
-
- random
-
-
- move close to player
-
-
-
-
- if enemy happens to be below player, do up attack
-
-
-
-
-
- otherwise, do side attack
-
-
-
-
- move close to player, jump above player, and do down attack
-
-
-
- move farther away and use ranged attack if it has one
-
- normal health
-
- random
-
-
- do high health actions
-
-
-
- try heal
-
- low health
-
- if far from player, heal
-
- if medium distance
-
-
- if player low health, attack
-
-
-
- otherwise, flee to heal
-
-
- if close to player
-
-
- attack
-
a crappy graph
* = point
. = sorta point
aggressiveness (too much can be bad)
|
aggressive| * too much
| * .
balanced| . ** GOOD
| . *
| . * * okay
| . . *
| * * way too little
passive|______________________________
easy medium hard
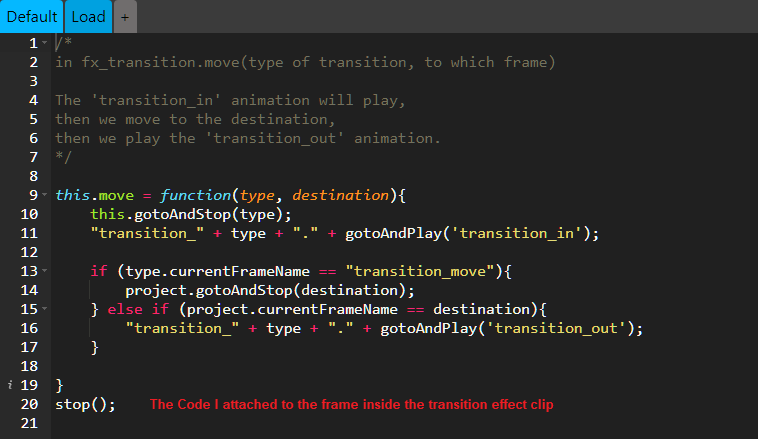
This is admittingly a little dumb of me to do, but I’m trying to make a transition effect when moving screens.
I finally made a function that is supposed to play a specific transition animation that’s inside the frame, then moves to the destination screen.
It did move between screens, but it didn’t even play the transition animation first.
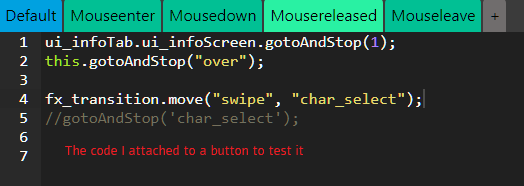
I’m trying out the function in the “Quick Play” button, and I’m not sure what to do about the transition effect function itself.

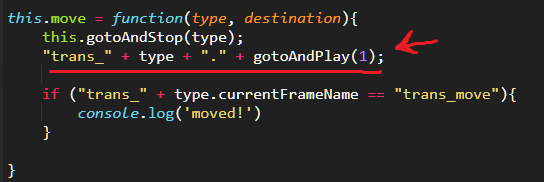
edit: So far this piece of code is doing something to cause it to go to the next screen, and I’m not sure why.

I think the error is in line 11 and 16
You’re trying to reach objects by adding “transition_” with “type,” but the results is “transition_swipe” with quotes (to work, you need to get rid of the quotes)
Another way you can do this is replace lines 11 and 14 with this:
type.gotoAndPlay("transition_in"); /* or "tansition_out" */
and change line 4 of the mouse release script with this:
fx_transition.move(transition_swipe, "char_select");
My guess is that this project is on frame 1, and playing from there when you try to run that code.
Here’s why:
"trans_"+type+"."+gotoAndPlay(1);
the gotoAndPlay() is a function, so when the project see’s it, it runs it and checks to see if it returns any value. It’s value will be attached to “trans_” plus the type, and “trans_” plus the type are not objects.
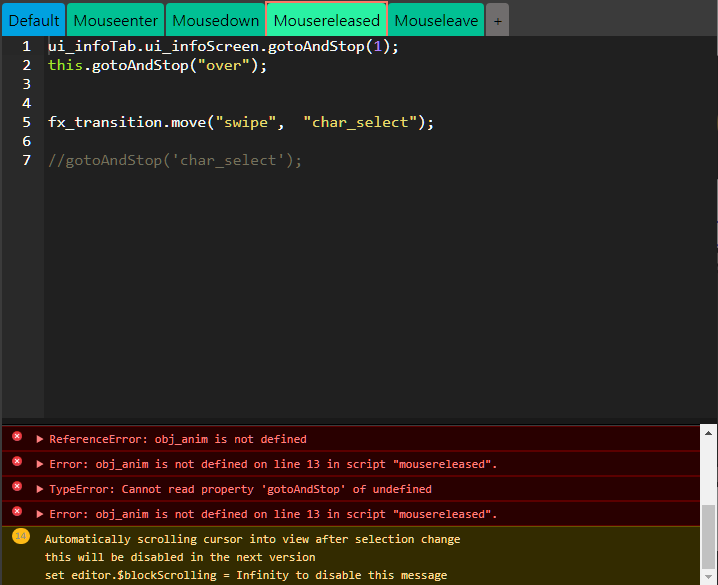
it seems to have caused an error, saying transition_swipe is not defined (note that i had removed the quotation marks).
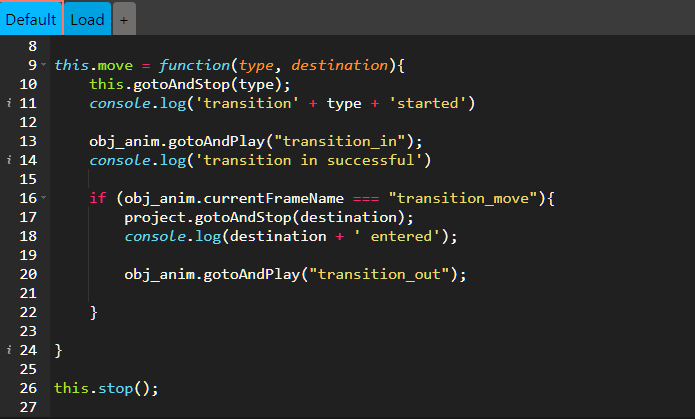
I want to try to use the function to move the transition effect clip’s playhead to a specific frame using the type parameter, and it will just play the “obj_anim” clip’s transition animation inside it.
the strange thing is this error I got:
Maybe when the function is called, it starts running inside the button clip? I’m a beginner at javascript, so either I did something wrong or maybe there’s a bug.
Should I send the project file? I’m still working on it but i think it could help.
FFR 1.2.1 v2(work in progress).wick (301.2 KB)
Yes, that would be helpful
Then, if I find the issue, I’ll send you a file back with a fix
At the moment, I’m testing the function’s code on the QuickPlay button. You can find the function itself inside the Transition Effect clip above and out the borders of the canvas
this text is small because it’s very unrelated to this conversation, but im gonna go hit the hay. Goodnight.
Transition has been fixed: FFR 1.2.1 V2 (work in progress) (301.5 KB)
I added a new layer for the transition just so that it covers all the frames.
It works on all buttons, but I only tried it on the Quick Play and credits buttons
The problem was that the transition object was on frame 2, and when you called the function, the object was on frame 1, so obj_anim was “undefined” because when the function was being used, that object was on another frame.
That’s why the console threw the “obj_anim is not defined on line 13” error
woops, forgot to tell you all
but in the update i released i did put a couple of notes there, try and read it. I’m working on something
I changed the place where the characters are cloned because they were messed up from adding new layers. it is fixed now to my knowledge.
FFR 1.2.1 (niceness and notes mini update)4-21-2021_9-07-48.wick (301.5 KB)
@pumpkinhead @Hamzah_Alani @KringlePrinkles just remind me of the contributions you made, then we can put you guys in the credits. please also remind me of any contributors i missed. i’ll be the one to put in the credits so that we don’t have 2-3 files of slightly different credits.
then, i’ll change the title of this post to have a link the newest file.
@nuggetofwisdom @pumpkinhead how do you 2 think you will do the online play? is there anything we have to do in the wick project to make it work?
All we need is @pumpkinhead and his enormous brain
networking-test.html (2.1 MB)
And after the client is set up I can edit the original server code:
Server code
//Very useful website: https://www.gabrielgambetta.com/client-server-game-architecture.html
const HTTP = require("http");
const WebSocket = require("ws");
const UPDATE_TIME = 5; // in frames per second
class Player {
constructor(ws, id) {
this.x = 0;
this.y = 0;
this.ws = ws; // WebSocket connection
this.id = id;
ws.player = this;
}
}
var players = {}; //A list of all the players
//This is a dictionary. The key will be the players' unique IDs,
//and the values will be the players themselves
var requestQueue = [];
//Instead of processing each request as they're made,
//only actually process them a few times per second
//Put them in a queue for processing when it is time
//This is a utility function that sends data to all the clients
function sendToAllPlayers(dat) {
if (typeof dat === "object") dat = JSON.stringify(dat);
for (let pid in players) {
players[pid].ws.send(dat);
}
}
//This function handles information sent from a client
function handleRequest(player, req) {
if (req === "disconnect") {
delete players[player.id];
sendToAllPlayers({ type: "player_disconnected", id: player.id });
return;
}
if (req === "connection") {
sendToAllPlayers({ type: "player_connected", id: player.id });
return;
}
if (req.type === "position") {
player.x = +req.x; //unary plus operator converts things into numbers
player.y = +req.y;
return;
}
}
var lastUpdate = 0;
//This function handles all the requests in the request queue
function handleRequests() {
//get the time since the last update
var now = Date.now();
var dt = (now - lastUpdate) / 1000;
lastUpdate = now;
//console.log("Update");
for (let req of requestQueue) {
//console.log(req);
handleRequest(req[0], req[1]);
}
//clear request queue
requestQueue = [];
//send the positions of all the players to every player, if there are any
//to check if there are any players, check if the player list has keys
//using .length on the player list won't work because length only works on numbered arrays
//it is not an array, so it will not work.
if (Object.keys(players).length > 0) {
var posData = [];
for (let i in players) {
let player = players[i];
let id = player.id;
posData.push({
id: id,
x: player.x,
y: player.y,
});
}
sendToAllPlayers({ type: "positions", positions: posData, dt: dt });
//i need to give the client the server update timestep for entity interpolation
//entity interpolation is used to make movement look smooth, despite
//the positions only updating a few times per second. this works by
//simulating what happened for the player between server updates
//in the client by interpolating the player's position, which is why
//i must send the dt to the client
}
setTimeout(handleRequests, 1000 / UPDATE_TIME);
//Not using setInterval, since if it takes longer than usual to run the function,
//the function might execute while setInterval already ran the function again
//overlapping the two's execution :O
}
///////////////////
// Create Server //
///////////////////
/*
//I will create an HTTP server which the WebSocket server will use for connecting...
//I think only HTTP server
const https = HTTP.createServer((req, res) => {
res.statusCode = 400;
res.end("This is the HTTP server for the websocket. There is nothing here in terms of HTTP content.");
});
https.listen(8080, () => {
console.log("HTTP server running at port 8080");
})*/
const wss = new WebSocket.Server({ port: 8080 });
wss.on("connection", function(ws) { //When someone connections
//Player limit, up to 4 people
if (Object.keys(players).length >= 4) {
console.log("Server full!");
ws.close(1013, "Server is full -- max of 4 players"); //code 1013 means "Try Again Later"
return;
}
console.log("New socket opened");
//Generate random identifier ID for the player
var id = Math.floor(Math.random() * 99999);
var player = new Player(ws, id);
players[id] = player;
ws.on("message", function(msg) { //When the server receives a message from client
var json;
try {
json = JSON.parse(msg);
} catch(err) {
console.log("Invalid json data from " + id);
return;
}
requestQueue.push([player, json]);
})
ws.on("close", function() { //When the player disconnects
console.log("Socket closed");
requestQueue.push([player, "disconnect"]);
})
//Tell all other clients a new player joined
requestQueue.push([player, "connection"]);
//Send client's ID and other players' ids and position to the client
var posData = [];
for (let i in players) {
let p = players[i];
if (p.id === id) continue; //ignore own client
posData.push({
id: p.id,
x: p.x,
y: p.y
});
}
var initData = {
type: "init",
id: id,
players: posData
}
//console.log(initData);
ws.send(JSON.stringify(initData));
});
wss.on("listening", function() {
console.log("Websocket server listening on port 8080");
lastUpdate = Date.now();
handleRequests();
})
So the left of the menu screen is a bit bland, once we get bots working could we have 2 bots fighting there?
Also how easy would it be to implement down attack and up attack?
i guess we check if down is pressed and attack is pressed at the same time, then do a down attack. same for the up attack.