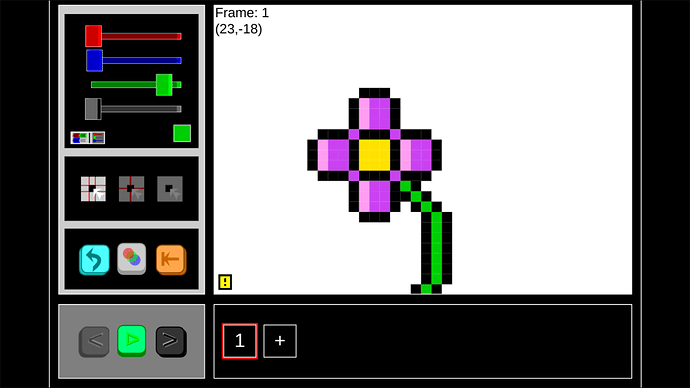
Lide studios presents: Pixel Lide
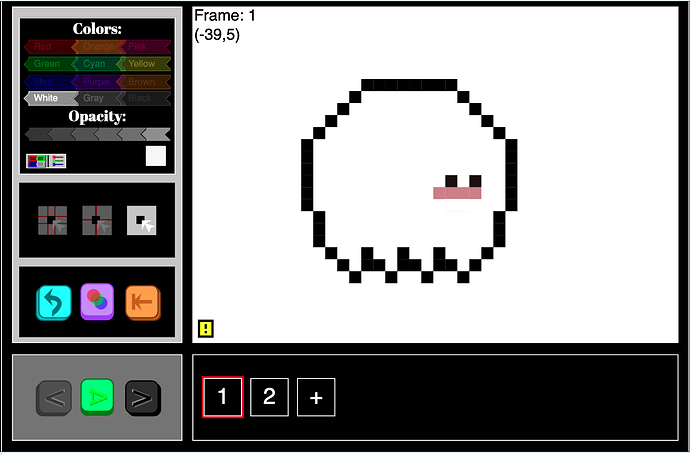
Thing is that it’s kinda… incomplete. But it works good enough so far. I’m still working on adding some features. Here’s how it works:
Where’s the project?
Here it is:
I won’t share the Wick file since I’m still working on it.
Shortcuts
< = Go to left frame
> = Go to right frame (create new frame if a right frame doesn’t exist)
enter = play/ pause animation
ctrl+z = undo
escape, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, - = Selecting color (ONLY WORKS when in color mode 1 (doesn’t work when using sliders))
+ = Add new frame
Believe it or not, it took forever in order to make the project work this fast ._.
Yes, I tried it, it is possible to animate with this thing.
The project can still run slow if your animation is too complex or big.
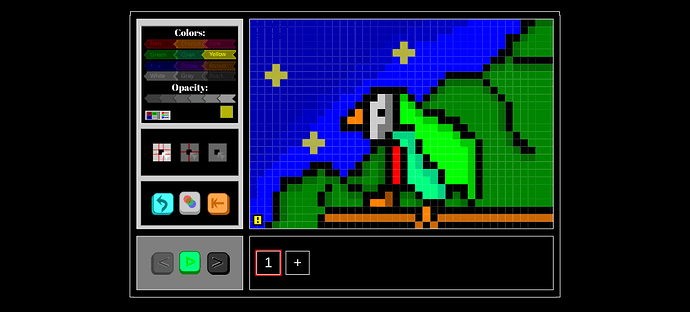
Also, I did try creating some stuff with it (as you saw in the video)
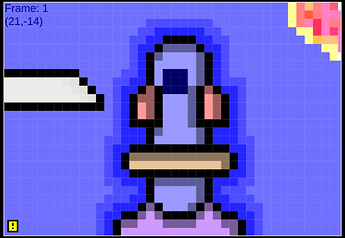
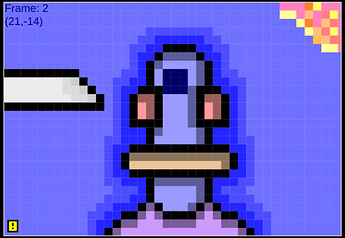
Here’s an animation of a pigeon flying:
The animation is supposed to loop
I’ll draw & share more stuff with it soon.
I would be really happy to see what you guys can make with this!
Enjoy :)