Hey hamzah I’m thinking of making my next cartoon in the pixel lide software! I’ll just screen record it to export
Also is it at all possible to get an html of the software cause I dont really have access to internet
Sure, here’s an html file of the current version:
New Pixel Animator3-24-2021_18-54-44.html (2.3 MB)
I’m interested to see what you can make with it 
As a side note, some projects might run slow on it :/
Good luck 
if I do anything it eventually stops
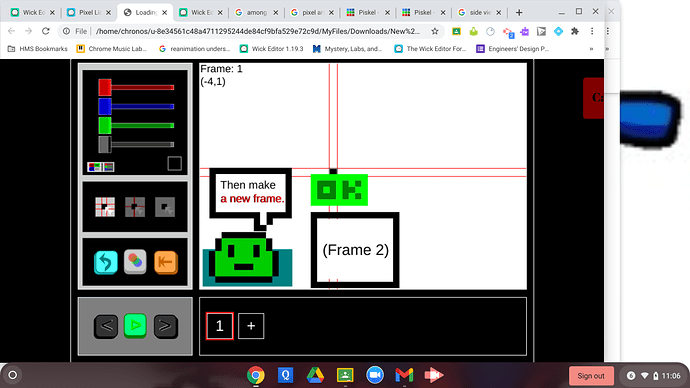
Hamzah that is a really great project!
Can you send a screenshot or something?
This is one of the best projects I have ever seen in Wick Editor! (No offense everybody else!)
Nope, not yet, but it’s definitely on my list of things to add

Something i made in 0.04
I noticed that I had some trouble with layers, that was fixed.
Pressing “s” autosaves the project
Save code has been replaced with files
I changed the “enter code” button to a “load file” one

Now you should be able to save your project to your device!

(Thank you pumpkinhead for teaching me how to work with files :)
I’m planning to try and add other export options (such as export png or etc.)
My plan for onion skinning is to have a 4th layer where frames gets added with the same pixels from the frame before and the one after, yet with lower opacity.
Hey @Hamzah_Alani can you break down how you managed to get saves working, as I’m planning on giving players the ability to make and share levels on Square Adventures. If you don’t want to i understand why bit if you do thank you!
I used the window’s local storage to save variables (window.localStorage)
To save a variable, you need to give it a name and a value.
For example, if your game has different slots, you can save a variable as “slot 1” with the value of 5
window.localStorage.setItem("slot1", 5 );
Now, the window has a variable saved as “slot1” with the value of 5
To read the value of this stored variable, you can use “window.localStorage.getItem("slot1");”
For example:
alert(window.localStorage.getItem("slot1")); // Expect to see a 5
If you try to read the value of an unsaved variable, it’ll return the value of “null”
Also, w3schools might be better at explaining this than me:
I’m also planning on creating a level editor to replace infinite mode, and with sharing
Since you made save codes and drawing functional I thought you could help
Also for before, is there a way to do something if the value returns something like
If SaveFile=12
project.gotoAndStop(12)
also maybe a way to show an error when the save is null @Hamzah_Al_Ani
You can see if the frame is null in an if statement and warn the user if true, and I think an easy way to start off with using saved variables is to set a variable to the save, like this:
/* set save to the saved variable */
var save=window.localStorage.getItem("save");
/* Check to see if save exists */
if(save===null){
/* If true, let the user know */
alert("No save found!");
}else{ // Otherwise...
if(save===12){ // If the saved variable is 12
project.gotoAndStop(12); // go to frame 12
}
}
Whenever you need to change the value of the saved variable, just use something like this:
window.localStorage.setItem("Name", "Value" );
/*
Replace "Name" with what you want to call the variable, and
"Value" with what you want to set the variable equal to.
*/
If you would like a simple example, let me know
Ok, thanks! I got it working, although do i have to paste the else part to get frames working or is there a more compact way?
Maybe i can change the variables to be their frame nums so maybe it can be like
Get save number
gotoandstop save number
No, you won’t really won’t the else part since you’re checking if it’s equal to 12
I’m glad that it worked 
Yes, this works
If you do that, you might need the else part
(just so that the project doesn’t try to go to frame number “null” )
How does one do that, cause i don’t think it’s as easy as just putting gotoAndStop(localStorage.Save)
(Unless it is)