Since brush strokes can sometimes be pretty cluttered with nodes, it would also be nice to have a simplify/optimize path function to make nice, clean, geometric lines and shapes.
I know Potrace has some path simplification options. The Potrace FAQ suggests changing those or blurring/downscaling the stroke to get a smoother version.
With the new pressure sensitive brush coming soon, we most likely won’t be using Potrace, but we can definitely draw some inspiration from it.
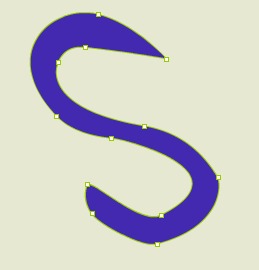
Flash has an Optimize Path menu item, a “smooth” button, and a “straighten” button. I use all three, but I find the Optimize Path menu item most useful since I’m usually trying to have very clean and easy-to-manipulate paths with as few points as possible:

Paper.js has helpful functions for this.
EDIT: Coming from crusty old Flash, I’m officially in love with everything on paperjs.org  I can’t wait to see what Wick does with it!
I can’t wait to see what Wick does with it!
We’ve got a paper.js-based brush in 0.08 that’s ready to be tested now! I think with some work we can make it work really nicely with all the operations paper.js lets you do~
(check it out here: Wick 0.08 Prerelase)
