My two objects: “player” (this) and “test”
I used @luxapodular’s tutorial to help me.
I set “hit” to a convex collision between “this” and “test”
let hit = this.hits(test, {
mode: "CONVEX",
intersections: true,
overlap: false,
offset: false
});
After doing that, I found it interesting how Wick created an array of all of the intersection points between these two objects!
hit.intersections // array of intersection points
So I used a using “try{}catch(err){}” statement to use the intersection points and know that the objects are not touching when there’s no collision.
How I used the intersection points to make slope collision:
Summary
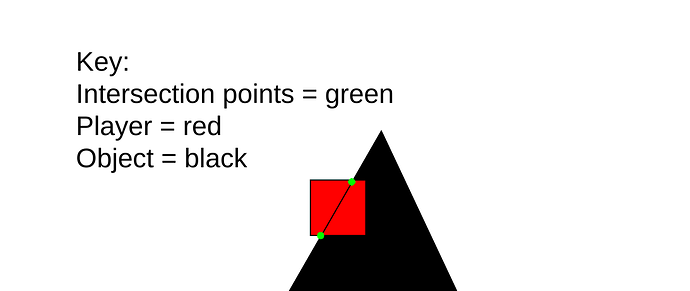
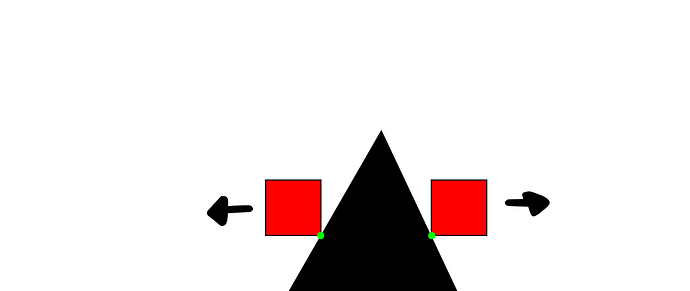
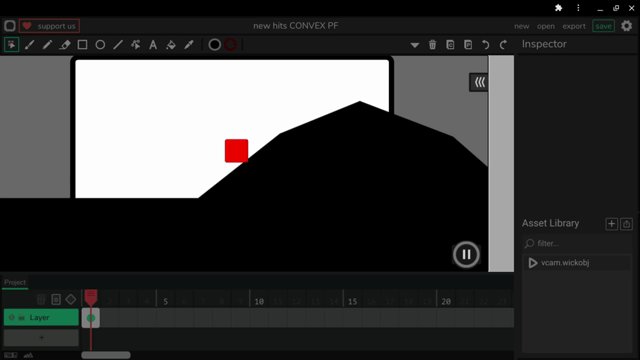
To start with, here’s a picture with intersection points and a player and an object
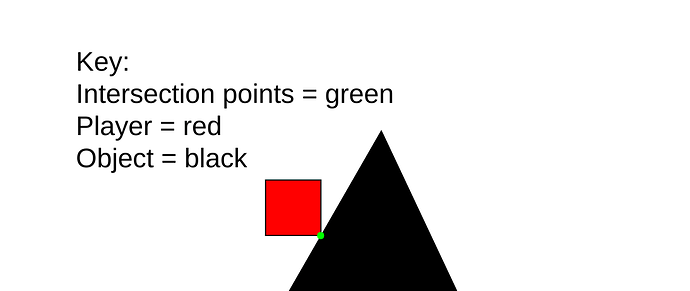
I simply want the player to be ON TOP of the points to be on top of the object
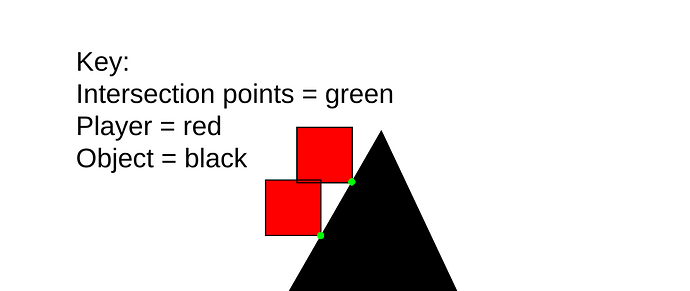
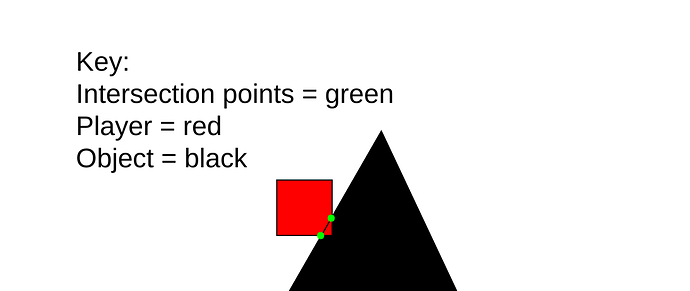
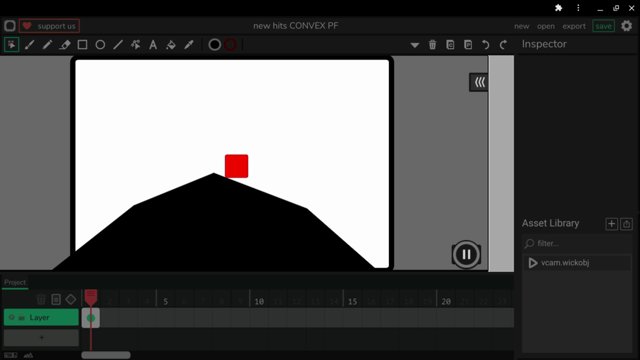
Yet, what if a player is on top of intersection point A, yet walking into the object?
That’s why I pushed the object to the left of the point
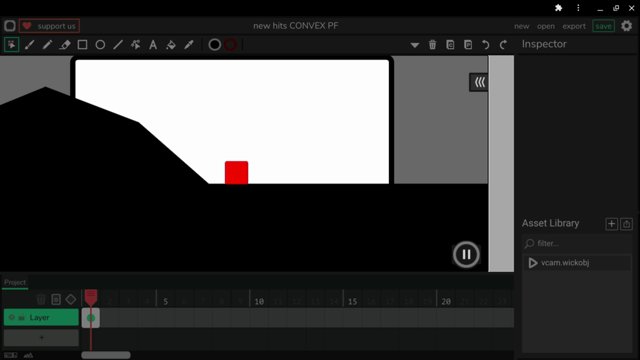
If the object was on the other side of the object, of course I would need to push it that way
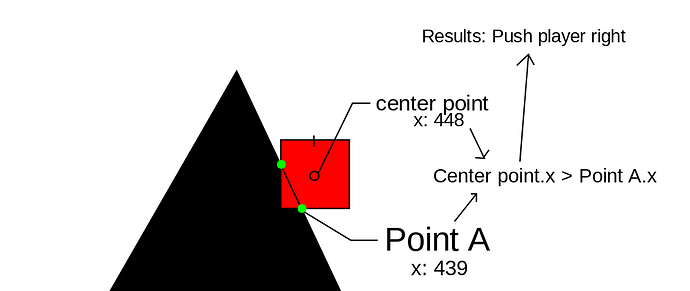
To know which side to push the player towards, I use the position of the intersection point in relation to the player.
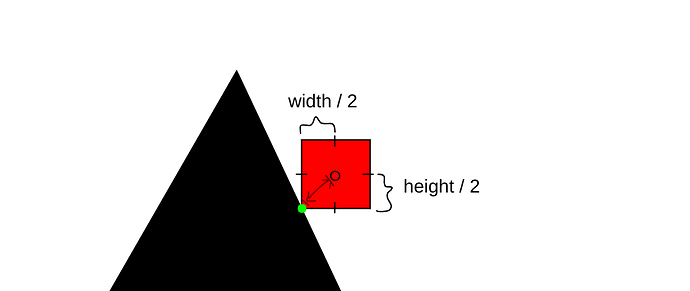
And repositioning the player was done by making it’s position the same position as the point, but x value is more or less by half of the player’s width, and it’s y position was higher by half of the player’s height
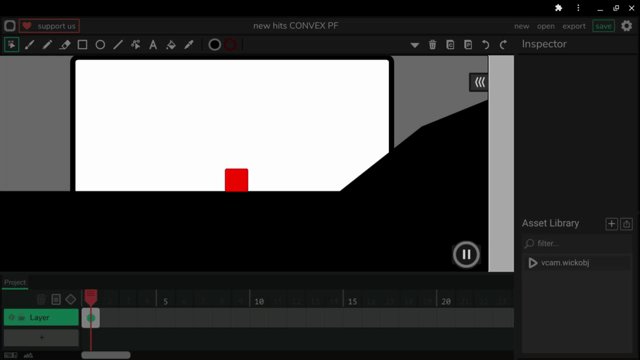
And here are the results:
HTML (2.1 MB) WICK (6.0 KB)
WARNING: My code is a bit messy bc it’s supposed to be a test. Making an improved version should be easy though.
Preview:
Keys:
Right, and Left arrows to move
Up arrow to jump