Hi Everyone!
We’ve got a version preview up on test.wickeditor.com. We’ve got a big code editor update for you all!
-
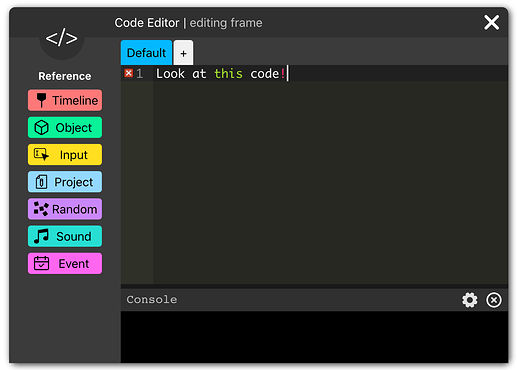
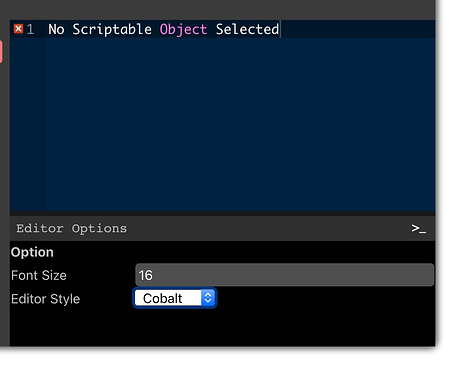
The Code Editor has been redesigned!
-
The code editor now has a console!
-
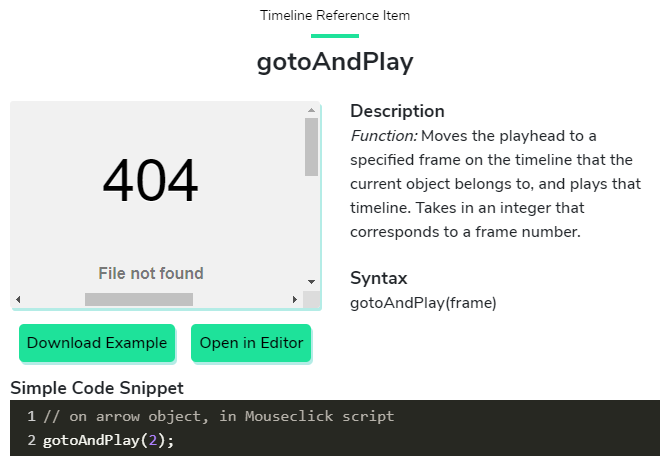
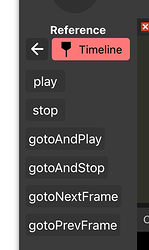
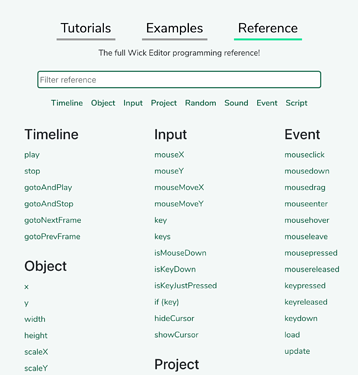
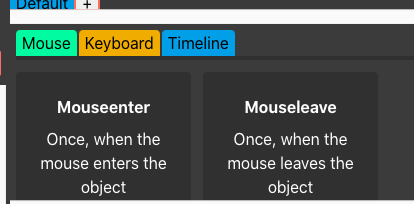
The interactive reference should be easier to read!
-
The code editor has several new themes and options!
-
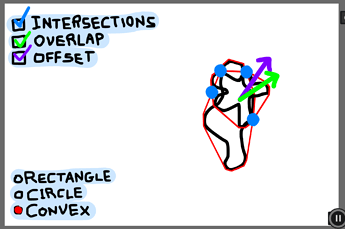
Hit Test has gotten an Upgrade! Check out the new object.hits() method for more info and try out our new example! NewHitsDemo.wick (50.9 KB)
-
New icons and colors have been added to actions in the inspector to help new users understand the interface, and make instruction easier.
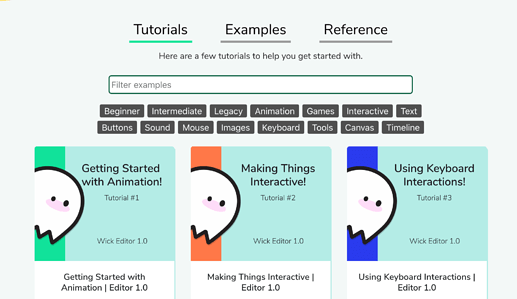
Additionally, the website’s learn page has been redesigned with usability and accessibility in mind.
-
The Learn page is now split into 3 categories.
-
A new reference has been added:
-
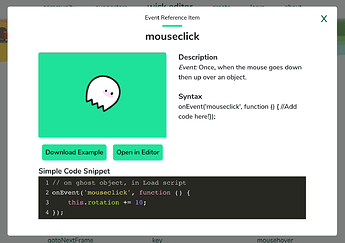
New interactive examples have been created for each reference item that can be downloaded and opened in the editor!
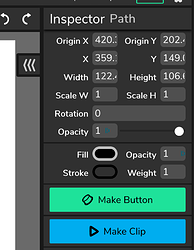
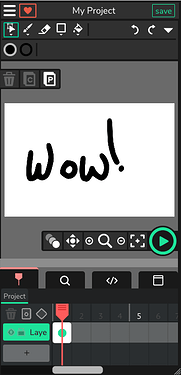
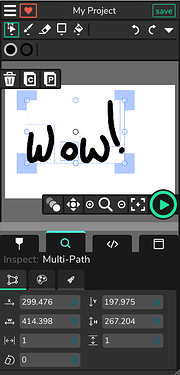
New Mobile/Small Screen Inspector
The Inspector has been redesigned for use on small screen and mobile devices! Check it out!
New Path Interactions!
The Path Cursor has gotten an upgrade (Thanks to poke1024 on GitHub, who ported this code from the legacy wick editor!)
Double Clicking with the Path Cursor Reveals Control Points for a path

Control points can be dragged!

Bezier Handles on each point can also be altered to create custom shapes

Double Clicking on an edge will ad a point, while alt-clicking will remove a point!

Bug Fixes
- Fixed a bug/crash where opening a new project would leave extra event listeners on the window.
- Fixed a bug where objects would create extra copies of themselves internally
- Fixed a bug where objects that were cloned would leav copies of themselves internally, slowing the project.
- Fixed a bug where removing a clone would not remove it from the .clones array.
- Fixed a bug where interactions would count as history for undo/redo, even though nothing happened! (undo/redo should be better now).
- Fixed a bug with
random.floatandrandom.integerwhere it would return null values or values outside of the given range! (Thanks to comradesparklepony on github). - Fixed several labeling bugs throughout the editor where accessible labels were either broken or missing.
Bug Fixes 12/3
- The zoom box now zooms properly! (Thanks sporklypony!)
- The code editor now focuses when switching tabs.
- Creating clips from selection now maintains the correct draw order
- Settings window now closes when applying or canceling changes.
- Fixed some small visual bugs with the button footers in the settings window.
- Elements only reload their JSON and path data when needed.
- Asset library size has been adjusted so it takes less space.
- Drag and Drop Images onto the canvas now actually adds the image to the canvas
- Clips now run their unload script properly when the frame is left.
- Clips now run the unload scripts when an object is deleted.
- Images in clones now render.
- Drawing tools now throw an error if the selected color is transparent.
- Tablets and touch screens can now hide and lock layer buttons.
- .wickobj files with images now import properly.
- Selecting multiple objects is now over 50x faster!
Bug Fixes 12/9
23. Frames are now created when dragging assets to empty frame. (Thanks to sporklpony!)
24. Dropdowns now show up properly over other divs! (Thanks sporklpony, again!)
25. Preloaders are now removed after the editor and project loads. (sporklpony, you’re a legend!)
Bug Fixes 1/11 - 1.19.2
26. Fixed an issue with autosave. Autosave should run more frequently now.
27. Fixed an issue where random numbers returned by random.integer() would not include the upper bound in their range.
















 (later…)
(later…)