This post has been revised.
Since the next version of Wick will be a code overhaul, I figured this would be a great time to share the design concepts I’ve been working on.
This is a loooong post. Many of these ideas are features I wish Flash or Unity had! Some may be a bit wonky since I’m relatively new to JavaScript compared to, say, animation or Unity’s C#, but I think the concepts behind them are solid.
 Please note: I am NOT expecting or demanding that these changes be made exactly as I say. This is meant as a work-in-progress resource of ideas that Wick developers and contributors can pull from if they want. Not all of these ideas will be practical and they’re definitely open to being revised or not used. Enjoy!
Please note: I am NOT expecting or demanding that these changes be made exactly as I say. This is meant as a work-in-progress resource of ideas that Wick developers and contributors can pull from if they want. Not all of these ideas will be practical and they’re definitely open to being revised or not used. Enjoy!
Semantics
Here are some semantic changes I propose:
- Clips are now Sprites.
- Buttons are Button Sprites.
- The term “Clips” is a holdover from Flash, but as Movie Clips became more powerful, the name became a bit of a misnomer. They’re not just static animation clips, after all.
- A keyframe can span over multiple frames and contain Tweens that have multiple points.
- Consistent definitions would help new users understand the difference between frames, keyframes, and tweens. No more mix-ups such as “This frame is 10 frames long.”
Programming
I think Wick should integrate programming within the GUI itself (see below for details!) and some of these suggestions help facilitate that. Others are ease of use features.
Variables
Any variable declared like this:
var bool = true;
acts like a protected variable. It can only be accessed by a certain Sprite and its children.
Any variable declared like this:
public var bool = true;
acts like a public variable. It is also made visible in Wick’s GUI. It can be accessed anywhere like this:
objectname.bool
To hide it from Wick’s GUI but still leave it accessible for other objects, declare it like this:
public hidden var bool = true;
(New 8/1/18)
This also applies on the root timeline. It’s just a big Sprite that contains a bunch of other objects. They can also be moved around and scaled like any other clip, which will be helpful if V-cam features are implemented.
This also means they can be loaded additively (compare attachMovie() in Flash), meaning you can load its contents while also keeping the contents of the current scene.
(This idea was also inspired by the design of Godot Engine. Although I’ve only used it a little, I like the design of its scene/node system. [info 1, 2, 3])
API
-
onblock. This is just likeifexcept it only runs once. For use insideupdate(). - Edit 8/4 This is equivalent to Construct 2’s “Trigger once while true” condition. Interestingly, I’ve never seen any other programming environment have a feature like this.
function update() {
on (condition == true) {
/*This code will only run on the first frame the condition is true.
After that, the code will not run until the condition becomes false
and then becomes true again.*/
}
}
-
onPropertyChangedfunction. Can be used to detect when any variable is altered. All variables have this. (Would this cause performance issues?)
public var likesWaffles = true;
likesWaffles.onPropertyChanged = function() {
textBox.text = likesWaffles ? "Oh, you like waffles now!" : "What? You don't like 'em anymore?";
}
- Event handlers are more modular. The following functions return either true or false:
mouseIsDown(Sprite)mouseIsOver(Sprite)isTapping(Sprite)keyDown(key)
- They can be combined with the
onstatement.
function update () {
if(mouseIsDown()) {
//this code will run every frame the mouse is down at all
}
on(mouseIsOver(mySprite)) {
//this code will run the moment the mouse hovers over mySprite
}
on(mouseIsOver()) {
//this code will run the moment the mouse hovers over the stage
//same as mouseIsOver(root)
}
on(!mouseIsOver()) {
//this code will run the moment the mouse leaves the stage
//same as mouseIsOver(root)
}
on(isTapping(mySprite) || mouseIsDown(mySprite)) {
//this code will run the moment mySprite is either clicked or tapped
}
public var input.isJumping = (keyDown("space") || keyDown("enter") || isTapping());
}
-
Edit: It might make more sense to have these in the form
mySprite.mouseOverrather thanmouseOver(mySprite). -
Every Sprite has a
playRangestring that indicates which of their frames they will automatically play in sequence. It’s like Flash’s Loop/Play Once feature, except more powerful.
sprite1.playRange = ""; //play all. Same as playRange = undefined;
sprite1.playRange = "1-4, 5-10";
sprite1.playRange = "1, 2, 3, 1, 2";
sprite1.playRange = "frameName, 7, otherFrameName";
- Suggestions for other Sprite playback code:
Sprite.isPlaying
Sprite.playbackSpeed //e.g. -1, 1, 0.04
Sprite.loop //true or false
Sprite.currentFrameNumber
Sprite.currentFrameName
Sprite.play()
Sprite.stop()
Sprite.gotoAndPlay()
Sprite.gotoAndStop()
Sprite.nextFrame()
Sprite.prevFrame()
Tweens in Code (NEW 8/1/18)
lerp(a,b,t)
- The classic function. Can be applied to numbers, colors, etc.
But you can also do this, inspired by Unity’s popular extension DOTween:
on (this.mouseOver) {
this.myColor = Tween(this.myColor, "#FFFFFF", 0.5);
}
function Tween (start, destination, time)
This function actually starts a coroutine, which keeps running for [time] seconds.
function update() {
score = Tween(50, 500, 1);
}
In this situation, the tween will loop infinitely, executing to completion each time. That means “score” will cycle up from 50 to 500 each second, each time going back to 50 and starting again.
Behaviors
Visual programming environments like Construct 2 and GDevelop include “behaviors”, or scripts that add common game functions. Examples include platforming physics, solid object (collision detection), bound object to stage / wrap around stage, etc. These allow users to get started on code quickly. Since each Behavior has its own API, users can control its features, toggle them on and off, etc.
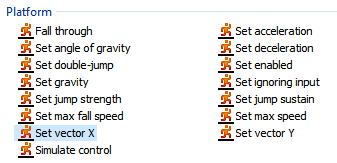
Below is a screenshot of actions that can be assigned to Construct 2’s Platform behavior.

GUI
The GUI reads and responds to the code you assign to Sprites.
- Easily keep track of each sprite’s variables and functions
- Quickly link interactive components together
- Assign variable properties to objects (swatches that automatically update throughout a Sprite, etc.)
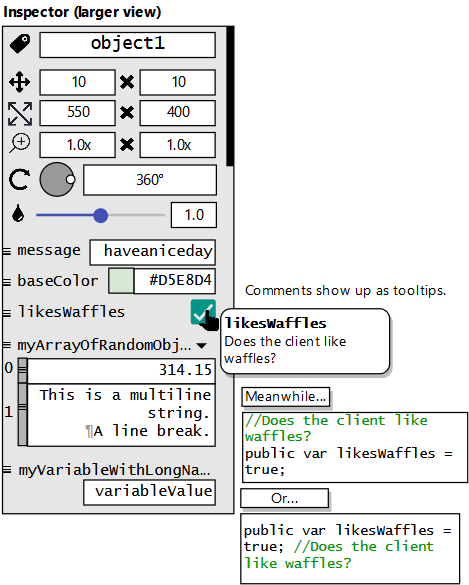
Inspector
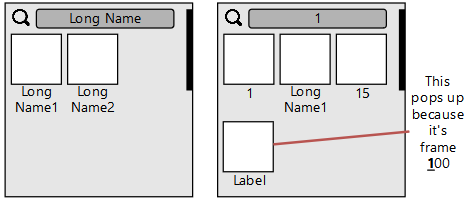
The Inspector now lists the selected Sprite’s public variables. Its lower pane previews all the keyframes in the Sprite.
Click a thumbnail to change the frame shown on the Stage. The current keyframe will be split at the playhead (like Keyframe Caddy does). Double-click a thumbnail to edit the keyframe.
You can also select multiple keyframes for the Sprite to play sequentially (see below).
Redundant frames are not shown. Example: In this Sprite, Frame 2’s keyframe lasts until Frame 5, so Frames 3 and 4 are redundant.
- Label. Changes depending on type of object selected. When nothing is selected, it says “Inspector”.
- Menu/grip. Drag to re-order items. Click to open a context menu where you can Edit Code. Double-click the variable’s name to re-name it, which changes its name everywhere in the code.
- Search box. It does more than search, so the tooltip explains it when you hover over the icon or box: Type a frame number, name, or a range of frames (for example, “1-5, 6, 10”).
-
View options dropdown:
- Toggle preview (Loops the selected frames on the stage.)
- Toggle thumbnails (When off, thumbnails are replaced with a generic keyframe icon. Users might want this for performance reasons.)
- Show keyframe names (When off, will only show numbers. For some projects, frame numbers might be very important.)
- Thumbnail size slider
- Loop or play once (Default: loop)
-
Speed drop-down (Default: 1x, forward)
- Choose a playback speed: 0.25x, 0.5x, 1x, 2x, 4x, or type your own.
- On faster speeds, some frames will be skipped in order to maintain the project frame-rate.
- Toggle reverse playback
- Choose a playback speed: 0.25x, 0.5x, 1x, 2x, 4x, or type your own.
- Sync to parent timeline (Default: on) If on, behaves like Flash Graphic; if off, behaves like Flash Movie Clip.
- Frame contains code. Click to show preview of code. Double-click to edit code.
Searching

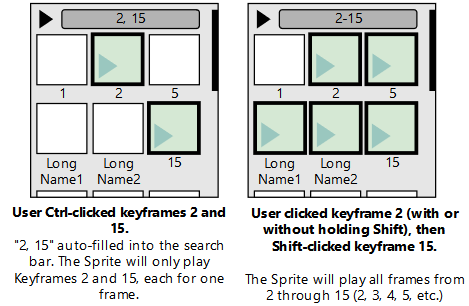
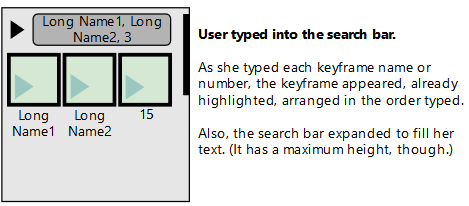
Selecting Multiple Frames to Play Sequentially
There are three ways to do this…
- Control-click keyframes to select specific ones
- Shift-click keyframes to select a range of them
- Type a range containing a comma or hypen into the search bar (e.g. “1, 4-5, 8”)


Comments in Inspector

Potential Use Cases for the Proposed Features
- Keeping track of code
- Assigning states, animations, or facial expressions
- Lip-sync
- Inspector functionality could be reused to make a simple debugger
- Editor extensions (user code executed in the editor itself).
- Editing certain properties could change objects’ state in the editor. You could use this to animate visual effects, characters turning between angles, etc. For example, changing
mouthObject.emotiontohappycould switch mouthObject to its “happy” keyframe.
- Editing certain properties could change objects’ state in the editor. You could use this to animate visual effects, characters turning between angles, etc. For example, changing
#region Editor
function update() {
mouthObject.emotion.onValueChange = function () {
mouthObject.playRange = mouthObject.emotion; //only play keyframe labeled "happy"
}
}
#endregion
- Unity’s
[ExecuteInEditMode]and Editor API is an example (albeit complex). - Standard Inspector properties and custom properties could share the same code under the hood. That means users can use the same tools that Wick’s builtin objects use to make their inspectors look different.
Suggest more uses if you have any ideas.
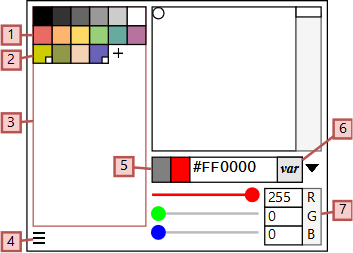
Color Picker

-
A normal color swatch. The user has chosen a color and pressed the + button add it to the list.
Right-click menu: Edit or Delete swatch. - A color swatch that has a variable assigned to it instead of a hex.
- This area becomes scrollable if you have a lot of colors.
- Menu. Clear swatches, reset to default, or import/export color sets to disk.
- Left: last color selected. Right: currently selected color.
- Var button. Opens a pop-up to type in a Javascript expression to assign to the color, such as object1.baseColor. Has auto-complete.
- Toggle between RGB and HSL.
(@BreakTheIcing suggested the color picker be more simple and include color sliders. Thanks!)
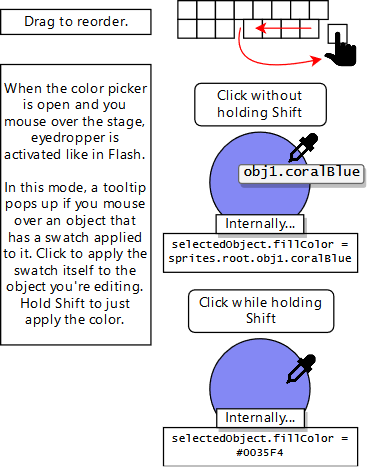
Color Picker Operations

Potential Use Cases for the Proposed Features
- Easily set up a consistent, well-chosen palette in your artwork
- Palette swaps in games
- Alternate palettes for day/night scenes
- Drawing/painting games and applications
Suggest more uses if you have any ideas.
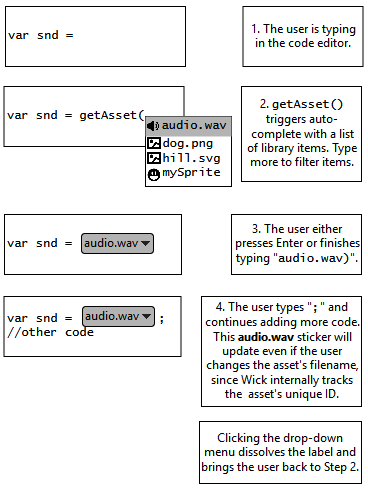
Asset Management

Other GUI Features
- All GUI elements are responsive, touch-friendly, and scale well to larger sizes.
- You can type
--var(myObject.myVariable)directly into Text objects to have that string be automatically be replaced with any public variable at runtime. (And there’s auto-complete!) You can very quickly do Mad-Libs style substitution without writing a line of code.- Under the hood, Wick runs something like this:
myObject.myVariable.onPropertyChange = function() {
textObject.text = "Whatever text was also in there"+myObject.myVariable+"other text";
}
- Say the current keyframe has a tween, and the user adds an object with the pen tool. Instead of creating a new layer and adding the pen drawing to that layer, Wick automatically takes the user inside the “Tweened Objects” group and adds the drawing to that.
- Speaking of Groups, do we still need Groups? Maybe Ctrl-G could be “Make Sprite from Objects” instead. By default, there is no animation or code, so it acts like a Group from any other software. It also doesn’t show in the library unless you manually add it or tell Wick to add every Sprite there.
- If nothing is selected, Ctrl-G should create a new empty Sprite and go inside it to edit in place, like Flash does. I love that little secret Flash feature!
That’s All, Folks!
I hope everyone enjoyed these suggestions. I went waaaay in-depth on the details on these  I’m just really excited about Wick’s potential to be an amazing animation and programming tool.
I’m just really excited about Wick’s potential to be an amazing animation and programming tool.
Please comment with your thoughts on these. I’m very eager to hear any and all feedback!
I’ll implement your suggestions into the main post and credit your username.
For more info, check out these topics:
- Implementing New Functionality into the Text Tool (w/ Poll)
- Broaden Accessibility With Device-Specific Formatting
- Tool Suggestions: Shading, Lasso Selection and Fill Gap!
- 3 Minor Efficiency Suggestions
- Wick Fork with New UI, Other Improvements!
- Misc. Design Concepts & Discussion (My older post of suggestions. Still relevant :) )
- List of Popular Feature Suggestions (Old)
- I agree with all or most of these ideas.
- I agree with some of these ideas.
- I generally don’t agree with these ideas.
0 voters
- I think some of these ideas would be confusing or overly complicated to use.
- I think some of these ideas are presented in a confusing way. Can you explain, please?
- I think these ideas seem generally simple and intuitive to use.
0 voters



 ), and if I do “code” I use
), and if I do “code” I use 

 I’m glad you like the suggestions.
I’m glad you like the suggestions.
 VERY exciting things happening in the new version of Wick that we’re waiting to get right before putting out a test build / other information.
VERY exciting things happening in the new version of Wick that we’re waiting to get right before putting out a test build / other information.