If you create an animiation and share it over the BrickPlayer Then tag me I will put a link to your animation into the Top user animations 
so I was thinking about making the stickman animation an episodic series (also you made the post so that anyone can edit it so maybie people can type in there series but if they mess up the post then I would know)
Nice! I’m sure it will be good! also how long do you normally take when making an animation?
not that long if its short
Maybe we could have a full screen mode as an option 
document.documentElement.requestFullscreen();
 I think this line of code with @awc95014 new vcam could help
I think this line of code with @awc95014 new vcam could help
yes it would

 !NEW UPDATE!
!NEW UPDATE! 

Update 1.2.1
The new Update Adds FULLSCREEN! also a way easier way to add the animation!
Details
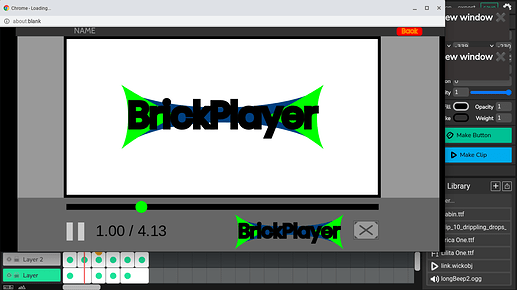
The bricklayer is an HTML player for your animations! The brickplayer Helps you sharing your animations Easier! with a Built-in timeline users can jump around in an animation!

How to use it?
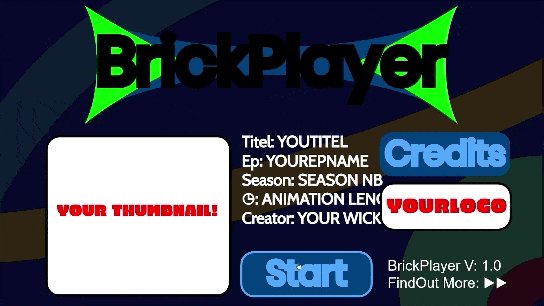
Its easy! if you just want to play an animation that somebody send, click on start and the player will do the rest!
add an animation into the player
This is also easy at first you put your animation into the clip next to the main window. if your animation goes over the border just do some math and change the numbers in the code a bit ( even i can do that and I don’t know how to code xD ) for more information click Here
Add sound to the Player
GO into Default in the FilmClip were your animation is added and put in the name of your sound More for better instructions click Here
Download
 ▷
▷  NEWUPDATE
NEWUPDATE  ◁
◁ 
Html: Brick Player v1.212-12-2021_14-44-58.html (2.8 MB)
WickFile: Brick Player v1.212-12-2021_14-42-33.wick (567.0 KB)
Credits:
@Hamzah_Alani
@gamer_boi
@Watrmeln
@Jordy
@Brickstar_X
@BaronAWC
Top user Animations
Tag me under your Animation i will put a link into Top User Animations
 ▷
▷  NEWUPDATE
NEWUPDATE  ◁
◁ 
PLEASE give me FeedBack!
I made some edits to the new full screen feature
Description
-
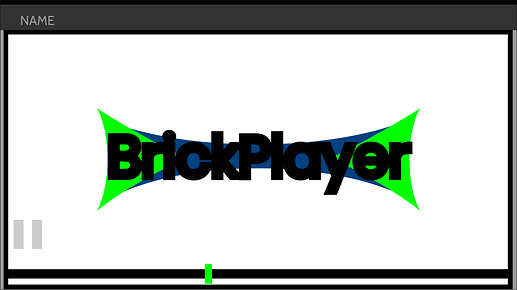
Not in full screen mode:
- Zooming remains at 1 when not in full screen mode.
-
In full screen mode:
- Time line fades out and cursor is hidden when no interactions are made
- Window can’t be resized without exiting the full screen mode, which can be done by clicking
 or pressing escape.
or pressing escape. - The same timeline and play/ pause button are used in both full screen and non-full screen mode.
-
Slight vcam size adjustments.
-
Other slight visible edits (background).
Here’s the wick file:
Brick Player v1.212-12-2021_12-51-12.wick (562.6 KB)
it wont go out of full screen
Thank you so much again!!!
Oh yes, thanks for pointing that out!
(I didn’t notice since I tested it in html)
It should be fixed in this file -
Brick Player v1.2 (wick) (562.6 KB)
Brick Player v1.2 (html) (2.8 MB)
Thanks!!! can i give you somekind of special credit? you did so much!! and it would be a shame if it wouldnt get credited
i haven’t been keeping up with development, so I’m just curious, what did you use from me and how, the vcam?
yes, vcam.You helped us making the FullScreen so i of course credit you
If you shared an animation with the Brick Player, then make sure to tag me :D
Get it right here
Legal Stuff
We hope you like to use our player. but we wish for some things: Let the BrickPlayer Branding in your videos and let the credits page in, this is needed to credit the nice people who worked on BrickPlayer
DONT reupload the bricklayer as your Video player this would be very disrespectful to our team. but you can look into our code study it and then “Rewrite” it otherwise you wouldn’t respect copyright law me and my team have some rights to the project since we made it
HAVE FUN USING THE BRICKPLAY
I wanted to inform everybody that we have a new Team Member :D @Towim
He Will Help create the new update 2.0 (which will Reovluanize BrickPlayer).
@Towim will write some words about him self under this post sp stay tuned :>
Thanks @Brickstar_X! Hello BrickPlayer Team, I’m Towim and I’m a hobby Java, JavaScript and HTML Developer, which is still learning, so don’t overestimate me :). The Idea of the BrickPlayer 2.0 is that you don’t put your Animation into the BrickPlayer and instead you put the put the Brickplayer into the Animation.